Bereits mit SharePoint 2010 wurde das Asset Library, im deutschen finde ich unglücklich mit Objektbibliothek übersetzt, eingeführt. Dieses ist spezialisiert auf die Medienformate Bilder, Audio- und Videodateien. Allerdings war die Bibliothek bis auf ein paar zusätzliche Spalten für div. Metadaten und die Thumbnail-Ansicht recht funktionsarm. Gerade das Handling von Videos und die Einbettung derselben war immer ein Problem. Es wurde also höchste Zeit, dass hier etwas passiert, da viele wichtige Kleinigkeiten einfach fehlten, die in anderen CMS Systemen schon lange Standard sind. Alleine das Einbetten von z.B. Videos in Blogbeiträge war schon eine Krux.
Das neue Asset Library lässt sich wie gehabt anlegen, nur das es jetzt eine App ist. 🙂 Ein Klick auf „Settings“ ->“Add an app“ und los geht´s.

Das neue Library präsentiert sich unscheinbar wie eine Dokumenten Bibliothek, die ersten neuen Ideen stecken allerdings bereits in den Spaltenheadern. Die Hinweise auf Content Types, Length etc. versprechen interessante neue Features. Und die zeigen sich, wenn ich mal ein paar Assets hochlade. Beginnen möchte ich mit einem Bild. Das funktioniert noch wie gewohnt, keine Neuerungen sichtbar, außer das der Content-Type nun zuverlässig erkannt wird. Sollte das mal nicht klappen, dann kann man ihn immer noch manuell anpassen. Das Keywords Feld ist oob leider nur ein „multiple lines of text“ Feld. Hier beginnt also der Anpassungsbedarf, wenn es um mehr als ein paar Bilder geht.
Nach dem Hochladen des Bildes sieht man dann einen schön animierten Thumbnail, der auch ein paar erste Informationen preisgibt. Das sieht schon mal gut aus und ist 100% mehr als in SharePoint 2010.
Soweit so gut. Jetzt lade ich mal ein Video hoch. Unter SharePoint 2010 war das Verwalten und Einbinden von Videos ja eher mäßig gelöst.
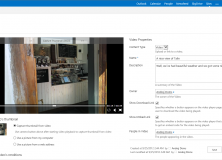
Hier fällt auf, dass bei diesem Content Type die Keywords fehlen. Schade, aber auch das lässt sich ja anpassen. Dafür gibt es ein Feld, in dem man die Personen angeben kann, die in dem Video zu sehen sind. Also so eine Art Simpelversion der Facebook Funktion „Markieren“. Dieses Feld fehlt wiederum bei den Bildern, wo es meiner Meinung nach auch sinnvoll eingebunden wäre. „Show Download Link“ und „Show Embed Link“ sind sprechend, erschließen sich aber erst nach dem Hochladen vollständig. Den Funktionen „Change Thumbnail“ und „Renditions“ wende ich mich gleich zu. Sehen wir erstmal, wie sich unser Video nun auf der Oberfläche präsentiert.
Wie bereits unter SharePoint 2010 taucht das Video ohne Thumbnail auf. Bisher konnte man nur ein Bild als Thumbnail hinterlegen. Dabei wäre es doch viel schöner, wenn SharePoint einfach ein Frame aus dem Video nehmen würde. Das ist nun möglich, man kann sich sogar eins aussuchen. Ich öffne zum Editieren mal die Eigenschaftendialoge. Zunächst das einfache Kontextmenü, das sich im neuen Gewand präsentiert.
Mit einem Klick auf „Play“ lässt sich das Video abspielen. Der „Download“-Button ist nur aktiv, wenn vorher die Option „Show Download Link“ ausgewählt wurde. Ein klick auf die Pünktchen bringt ein erweitertes Menü und die Möglichkeit, die Bildeigenschaften zu bearbeiten. Da ich ein schönes Thumbnail generieren möchte, klicke ich auf „Edit Properties“.
Ein Klick auf „Change Thumbnail“ ermöglicht wir gehabt das Hochladen eines Bildes oder, über die Funktion „Capture thumbnail from video“, die Auswahl eines Frames direkt aus dem Video. Es erscheint im oberen Bereich des Videos ein Steuerelement mit dem man sehr schön ein passendes Frame auswählen kann. Das finde ich sehr komfortabel, da man es auch aus dem spielenden Video heraus anklicken kann. Also los…
Die sogenannten Renditions bieten die Möglichkeit, das Video in mehreren Qualiätsstufen hochzuladen. Die Benutzer können dann z.B. ähnlich wie in YouTube eine bessere oder schlechtere Qualität auswählen, je nach verfügbarer Bandbreite. Aber die Renditions können noch mehr. So kann man z.B. auch verschiedene Formate zur Verfügung stellen, falls z.B. ein mobiler Browser das originale Format nicht unterstützt, wählt SharePoint automatisch ein alternatives Format aus. Wie gut oder schlecht das funktioniert muss sich noch beweisen. Ich finde dieses Feature gerade im Hinblick auf mobile Geräte mit beschränkter Bandbreite sehr sinnvoll. So kann man z.B. ein Video mit geringer Bitrate als Standard vorgeben, welches dann auch ein Smartphone ohne Probleme über UMTS abspielen kann und Benutzer im LAN wählen analog YouTube einfach eine höhere Bitrate.
Nach erfolgreichen Speichern der Änderungen findet man jetzt auch das Video mit einem schönen Thumbnail. Das sieht doch schon mal sehr gut aus.
Ein Klick auf das Video öffnet den Player und spielt das Video ab. Auch hier erscheinen der „Download“ Link und der „Embed“ Button im Video nur, wenn die Eigenschaften vorher entsprechend ausgewählt wurden.
Ein Klick auf „Play“ in dem Kontext Menü öffnet interessanterweise ein anderes Fenster, das eher an die altbekannte Lightbox erinnert.
Das sieht alles sehr schön aus und bedient sich sehr flüssig. Auch bei der Formatunterstützung konnte ich auf den ersten Blick wenig Probleme erkennen. Bis hierher also eine leicht zu bedienende Funktion, die man auch einem Endbenutzer ohne großen Aufwand vermitteln kann. Gut gemacht!
Wenn man das Video an einer beliebigen Stelle im SharePoint einbetten möchte, dann kann man über den bereits erwähnten „Embed“ Button einen Konfigurationsdialog öffnen, der einen entsprechenden Codeschnipsel für einen iframe erzeugt.
Diesen Schnipsel kann man überall im SharePoint einbetten, wo man ein entsprechendes Richtext Feld findet, z.B. in Blogs, News Listen, Wiki Seiten. Hier als Beispiel eine Ankündigung.
Das soll für einen ersten Überblick reichen. Sicherlich stellen sich noch einige Fragen für komplexere Einsatzszenarien, aber für eine oob Lösung finde ich dieses Feature schon sehr rund. Es wurde um genau die Funktionen erweitert, die in SharePoint 2010 immer wieder vermisst wurden. Gut gemacht!






















1 Comments