Vor einigen Tagen sollte ich einen Proof-Of-Concept erstellen, ob man ein System XYZ z.B. in BizTalk anbinden könnte. Das System XYZ bietet dazu eine Schnittstelle an, welche über HTTP mit JSON Nachrichten angesprochen werden kann und auch mit JSON wieder antwortet.
Also mal eben eine kleine BizTalk-Lösung bauen, um zu testen ob man diese JSON Nachrichten richtig erstellen und die Antworten auch richtig verarbeiten kann. Als erstes wird in Azure eine BizTalk 2013 R2 Entwicklungsumgebung erstellt. Das geht recht schnell, innerhalb von knapp 15 Minuten ist die Umgebung verfügbar – cool.
So, also nächstes musste also die Lösung erstellt werden. Aber die Frage ist: wie kann ich testen, ob nun aus BizTalk die Services richtig angesprochen werden und auch die Antwort dann von BizTalk richtig verarbeitet wird? Das System XYZ läuft beim Kunden On-Premise, da habe ich also von Azure aus keinen Zugang. Und mal eben XYZ installiert ist ja auch nicht so einfach, da brauche ich einen SQL-Server, Tomcat … und das ganze Konfigurieren – und alles nur für einen Proof-Of-Concept? Nein Danke!
Und mal wieder ist Fiddler der Retter!
Ich habe also meine Lösung mit BizTalk gebaut und dann auch komplett im BizTalk deployed. Nur leider steht mir ja das System XYZ nicht zur Verfügung, welches in eigentlich ansprechen wollte. Also mal eben Fiddler auf dem Server installiert und dann mit Fiddler das System simuliert. Anstatt dem System XYZ hat Fiddler auf die Aufrufe, welche für XYZ bestimmt waren, abgefangen und beantwortet. Für BizTalk erfolgte das komplett transparent – sweet!
Und wie geht das?
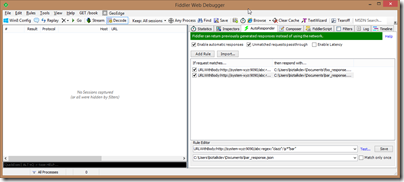
Ganz einfach! Fiddler hat eine Funktion „AutoResponder“. Damit kann Fiddler automatisch auf eingehende Nachrichten reagieren und antworten. Hier haben ich also für die HTTP Aufrufe entsprechende Regeln eingerichtet, die zum einen überprüfen ob die URL http://system-xyz:9090/abc/ aufgerufen wurde und ob im Body des Requests clazz=foo steht. Wenn ja, dann wird der Inhalt der Datei foo_response.json zurückgefliefert. Mit einer zweiten Regeln prüfe ich dann analog ob im Body clazz=bar steht und antworte mit bar_response.json.
Alle anderen Anfragen werden ganz normal weitergegeben. Für BizTalk ist es also vollkommen transparent, ob nun das System XYZ oder ein anderes tatsächlich auf die Anfragen reagiert. Es muss ja noch nicht einmal der Server-Name existieren, da der Request ja direkt von Fiddler abgefangen wird.
Cool! Somit kann ich testen, ob meine Anwendung richtig mit dem System XYZ sprechen würde, auch wenn ich das System nicht habe – ich muss „nur“ wissen wie die Requests und die Responses ausseen würden.